Qtでクロスプラットフォーム開発をしてみよう!【Windows導入編】

はじめに
皆さんQtをご存じでしょうか?
QtとはWindowsやMac、Linuxなどマルチプラットフォームで同じプログラムコードで動作させることのできるクロスプラットフォームアプリケーションフレームワークです。
このQtをWindowsとLinux Ubuntu(AWS)それぞれに導入して、WindowsとLinux Ubuntuの両方でHello Worldを表示するプログラムを作成してみたいと思います。
※Winodws編とLinux Ubuntu(AWS)編の2回に分けて記事を書きます。
今回はWindows編となります。
環境
以下をすべて用意していることを前提とします。
- Visual Studio Community 2019
C++によるデスクトップ開発の機能を使用します。
もし、インストール時に機能を入れていなければVisual Studio InstallerからVisual Studio Community 2019の変更でこれらの機能をインストールしておいて下さい。
1. Qt Creatorをダウンロード
Qtには商用版とオープンソース版(LGPL)があります。
LGPL版を使用したいと思います。
以下の場所にアクセスします。
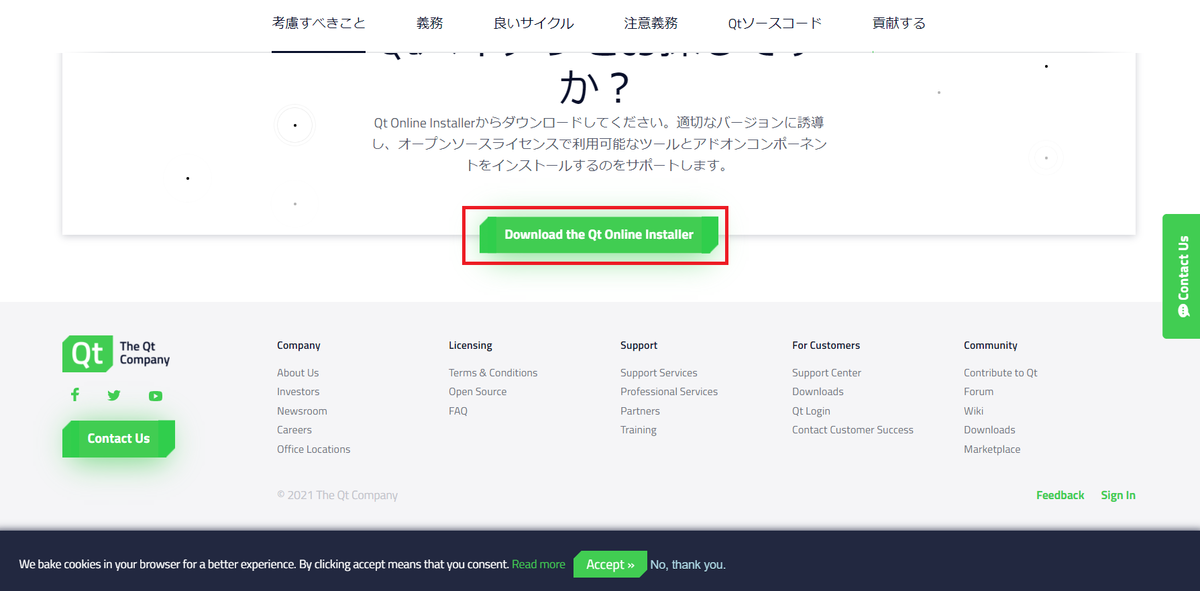
www.qt.io
Download the Qt Online Installerを押します。

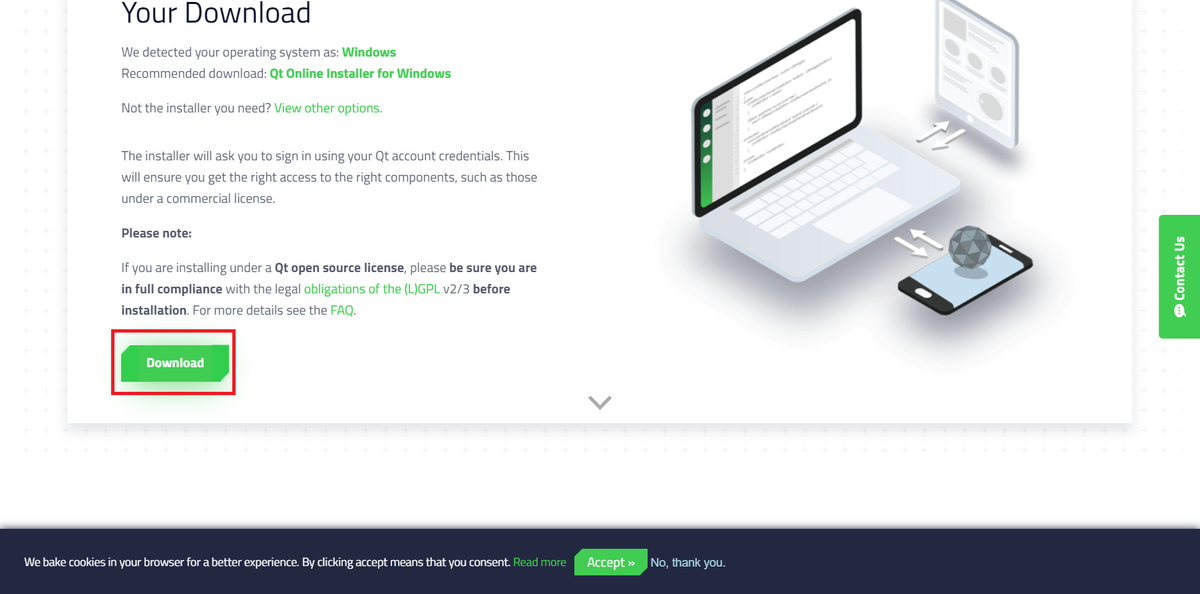
Downloadを押すと、「qt-unified-windows-x86-X.X.X-online.exe」のダウンロードを開始します。

2. Qtをインストール
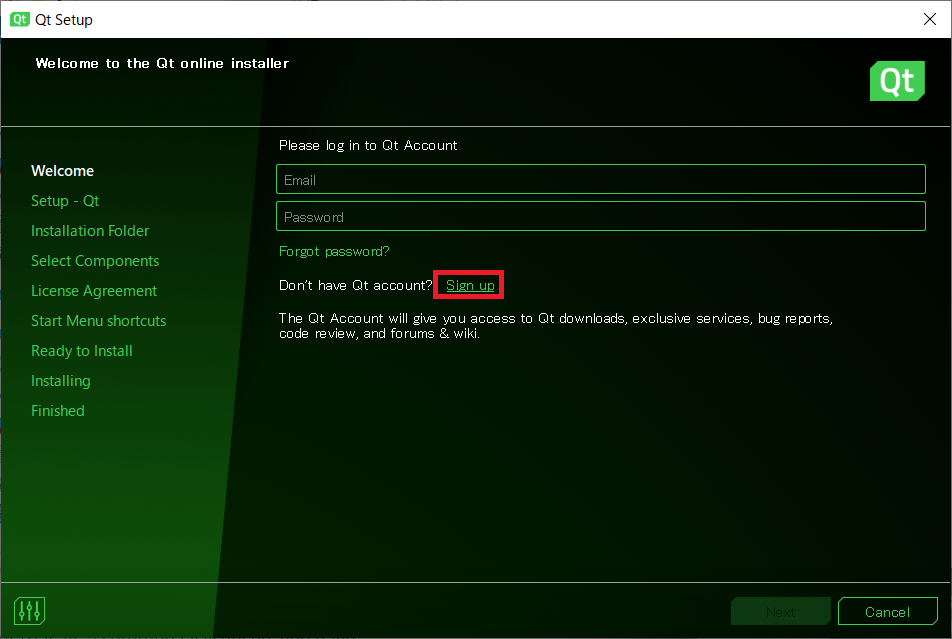
ダウンロードした「qt-unified-windows-x86-X.X.X-online.exe」を起動しましょう。
初めての場合はアカウントがないと思うので、Don't have Qt account?の右横のSign upの個所を押します。

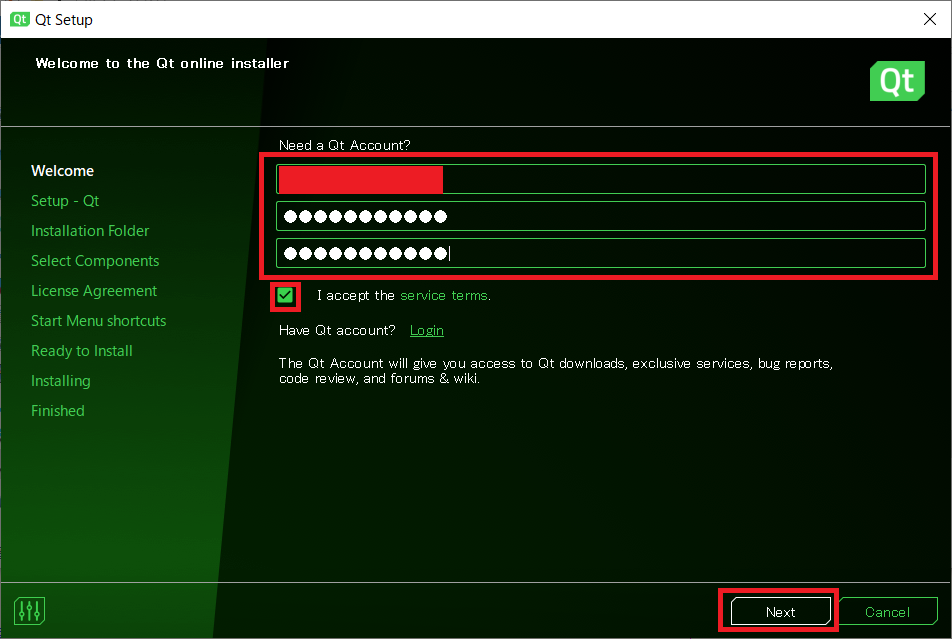
上から新規作成するQtアカウントで使用するユーザー名(メールアドレス)、パスワード、パスワードの確認を順次入力します。
サービス規約に同意した場合はI accept the service terms.のチェックボックスをONにします。
その後Nextボタンを押します。

メールアドレス宛にQt Account email verification neededというタイトルのメールが届きます。
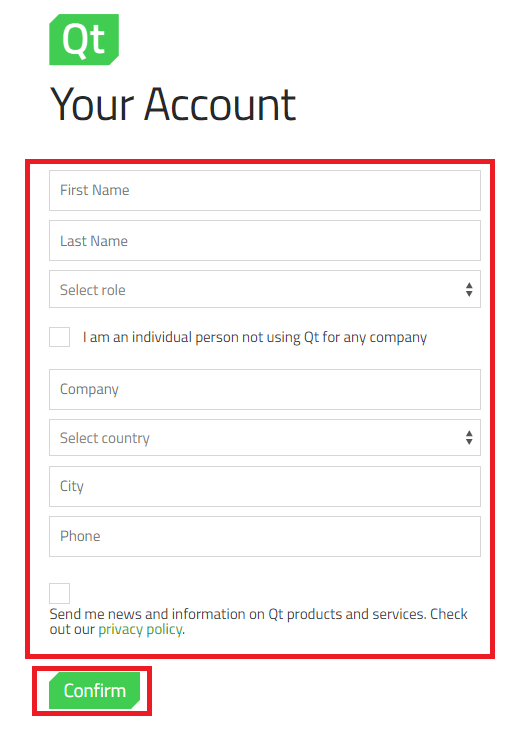
届いたメールのVerify now:に記載のURLをクリックすると以下の画面がブラウザで表示されるので順次入力してConfirmを押します。

アカウントログインできると先に進めますので
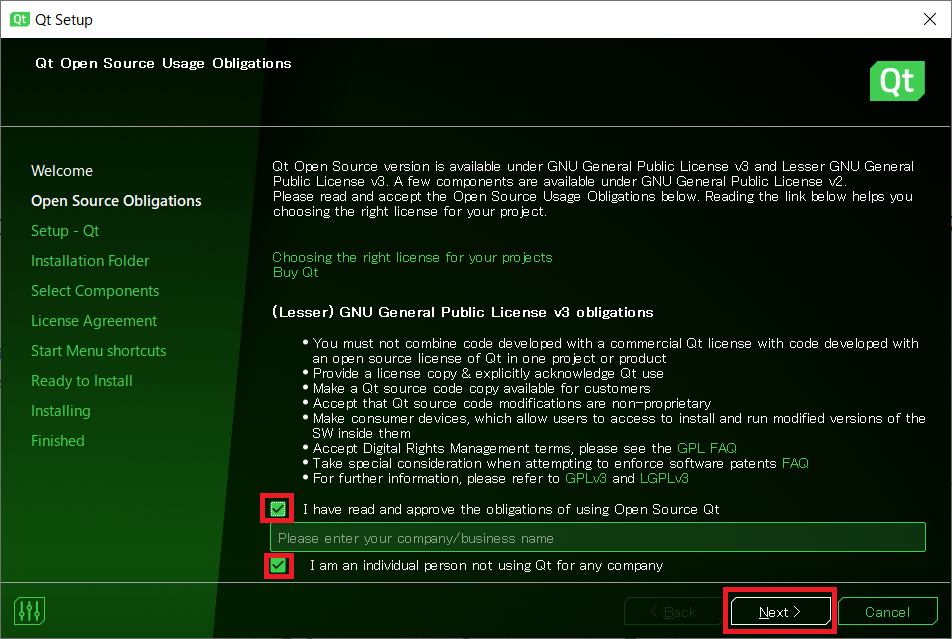
上に記載のGPLのobligationsに納得出来たらI have read and approve the obligations of using open source qt のチェックボックスをONにします。
個人ユーザーであればI am an indivisual person not Qt for any companyのチェックボックスをONにします。

Nextボタンを押します。

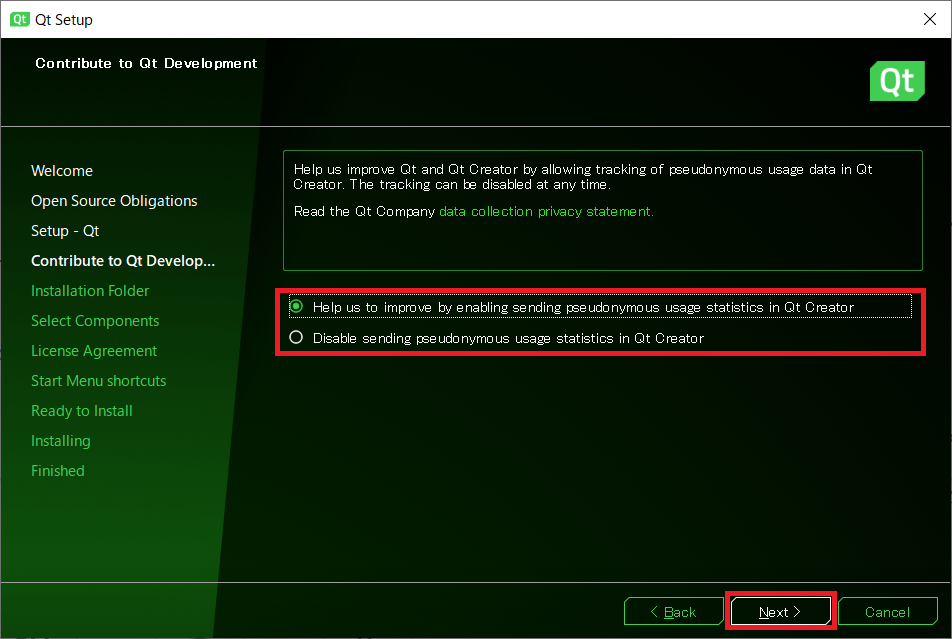
統計情報を送信してQt Creatorの改善に協力するなら上を選択し、送信させたくない場合は下を選択します。
Nextボタンを押しましょう。

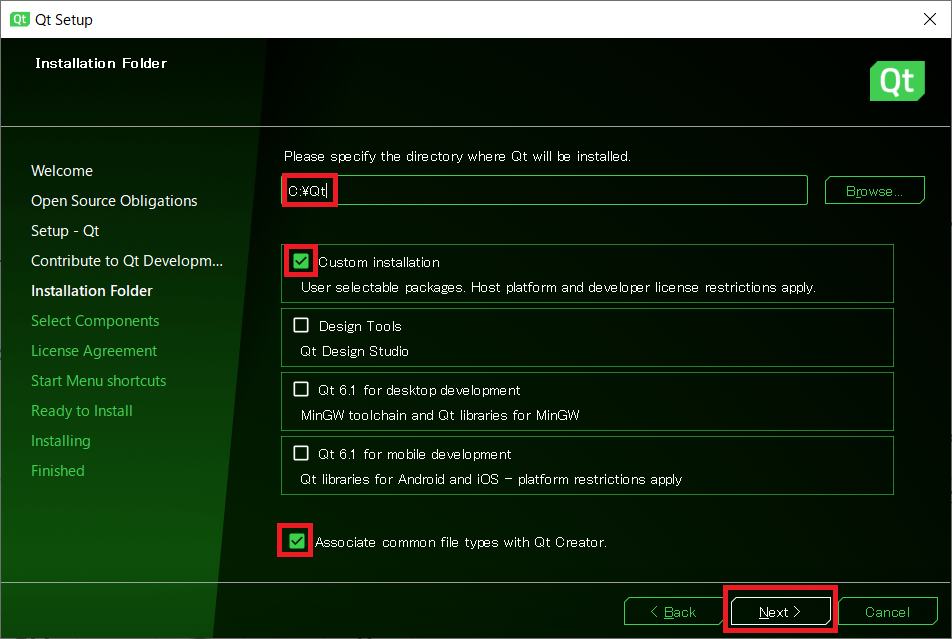
インストール先を入力し、Custom Installationにチェックをします。
Qt関連の拡張子を関連付けしたい場合はAssociate common file types with Qt Creatorにチェックします。
Nextボタンを押します。

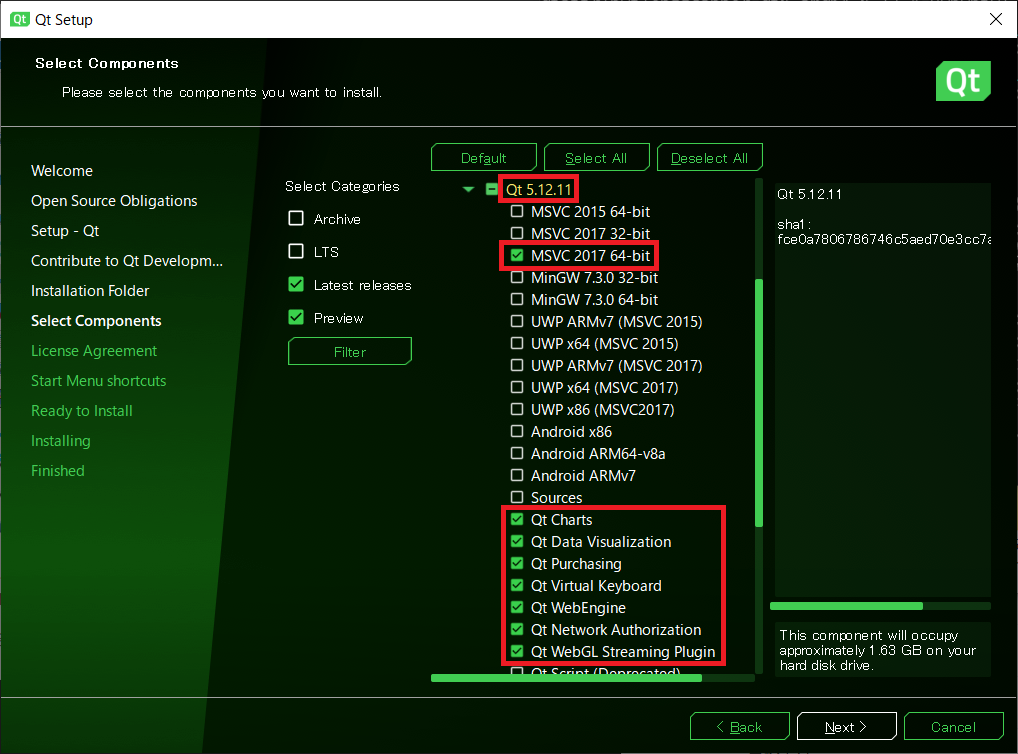
Qt5.12.11のMSVC 2017 64-bitにチェックし、
Qt Charts/Qt Data Visualization/Qt Purchasing/Qt WebEngine/Qt Network Authorization/Qt WebGL Streaming Pluginにもチェックしておきましょう。

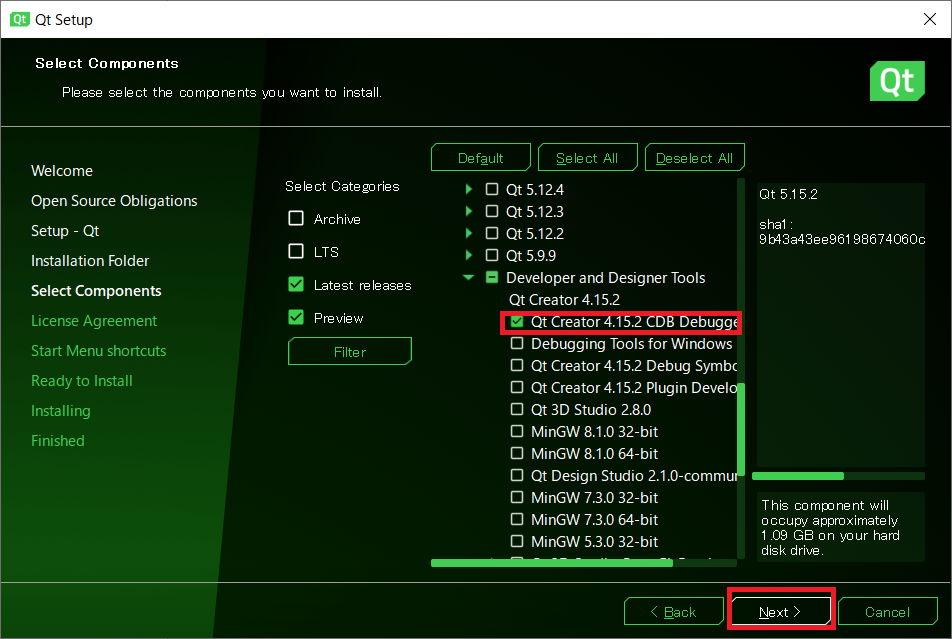
Developer and Designer ToolsのQt Creator 4.15.2 CDB Debuggerにチェックします。
Nextボタンを押します。

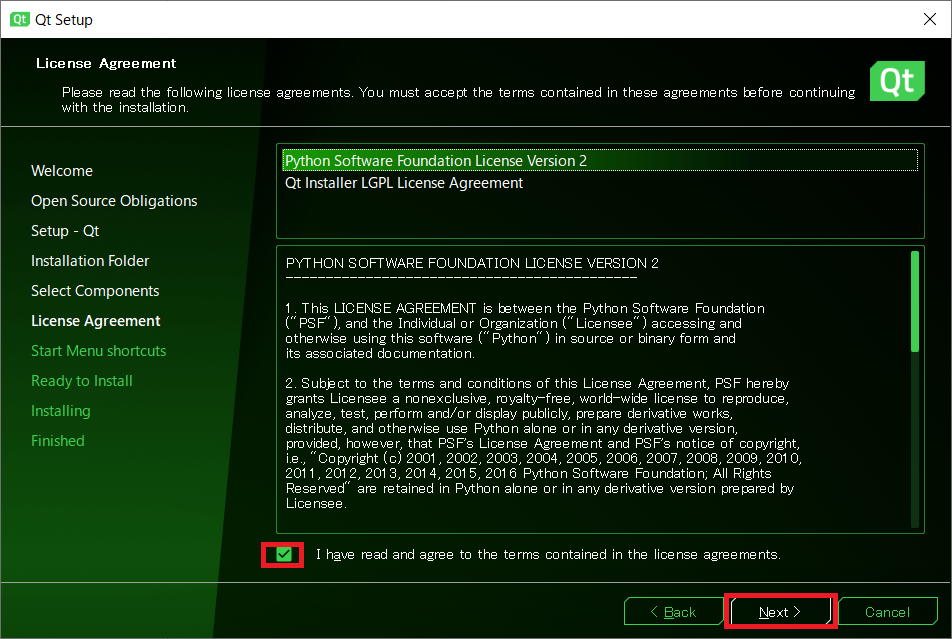
ライセンス承諾した場合にチェックをし、Nextボタンを押します。

Nextボタンを押します。

Installボタンを押すとインストール開始します。

しばらくするとインストール完了するのでFinishボタンを押して終了します。

3. Qt CreatorでHelloWorldアプリケーションを作成
インストール完了後に以下のような画面のQt Creatorが起動していると思います。

HelloWord表示用のプロジェクトを新規作成します。
Newボタンを押しましょう。

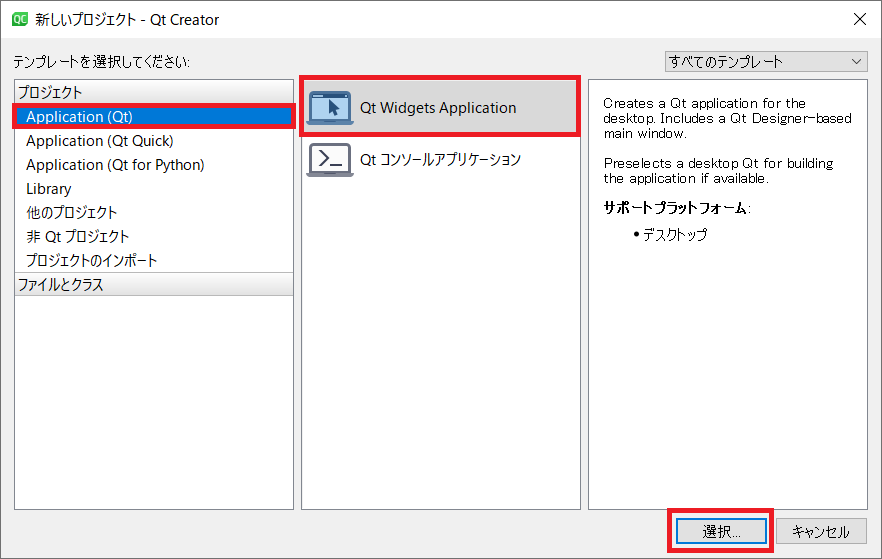
Application(Qt)→Qt Widgets Applicationの順に選び選択ボタンを押します。

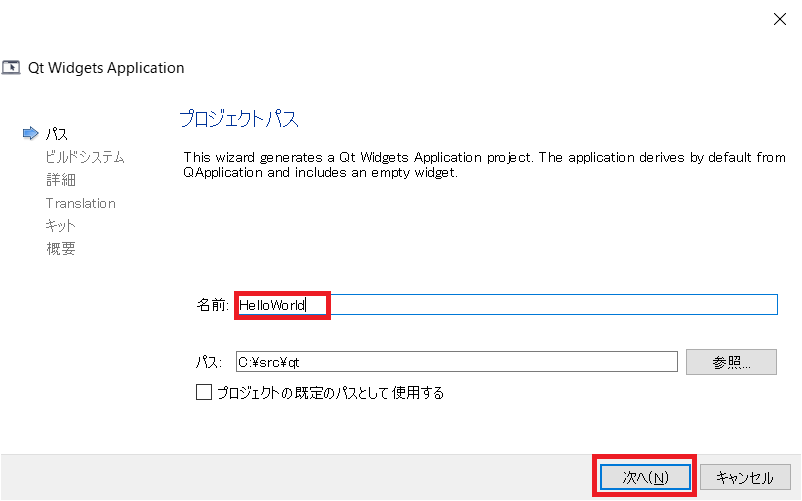
名前を「HelloWorld」と入力し、次へを押します。

qmakeを選択し、次へを押します。

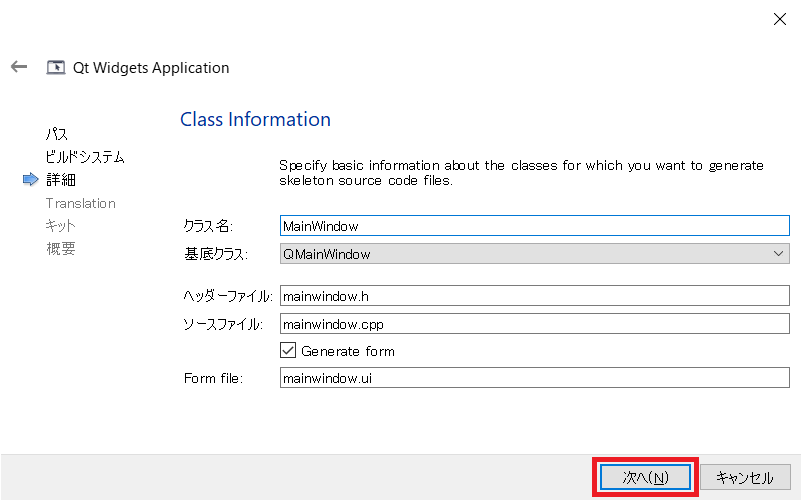
次へを押します。

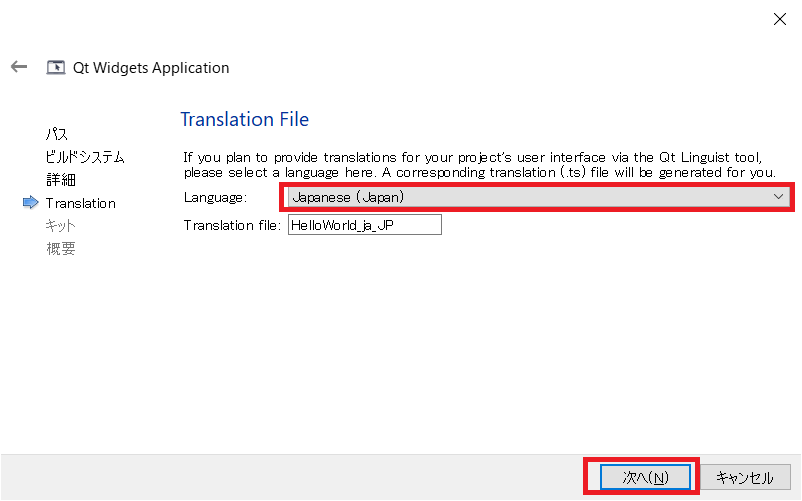
Japanese(Japan)を選択し、次へを押します。

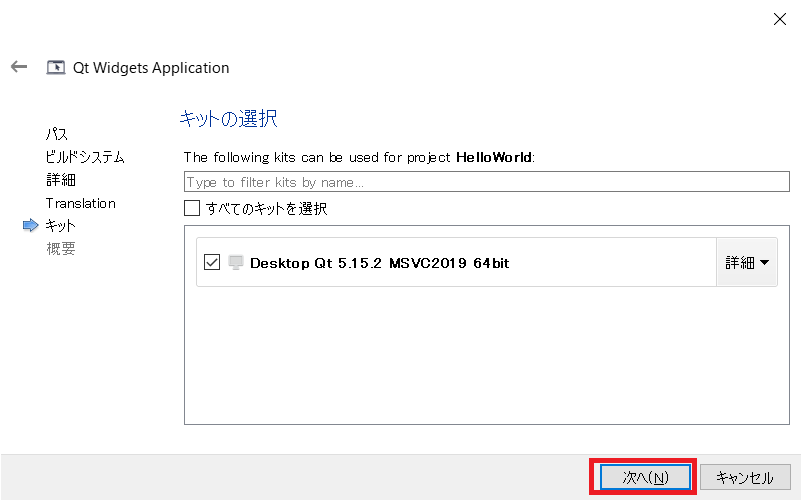
次へを押します。

完了を押します。

これでプロジェクト作成できました。
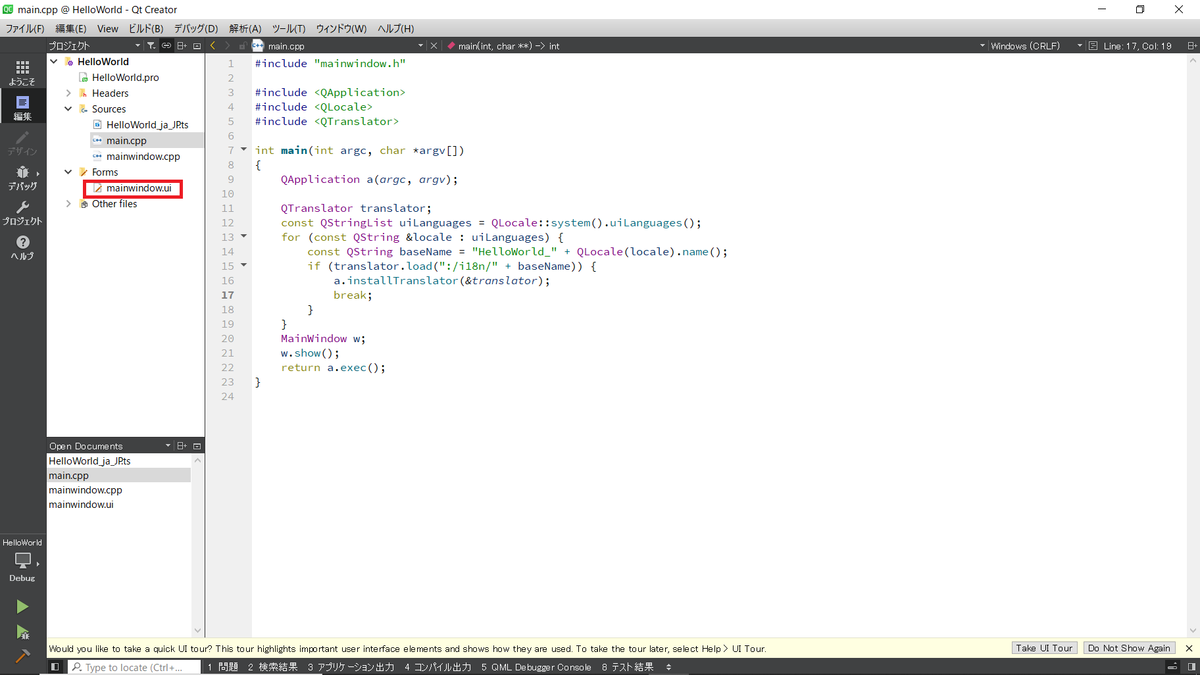
Formsからmainwindow.uiをダブルクリックし編集していきます。

Labelをウィンドウ上にドラッグ&ドロップします。

次にmainwindow.cppをを開いて以下の内容に編集します。
#include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); ui->label->setText("Hello World!"); } MainWindow::~MainWindow() { delete ui; }
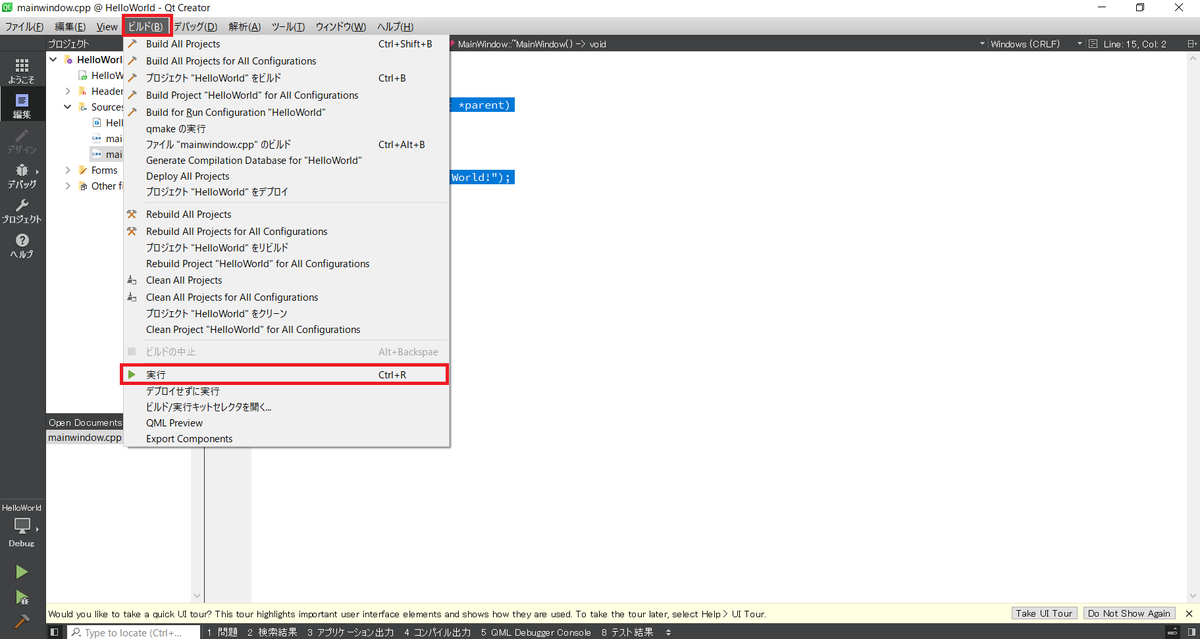
タイトルバーのビルドから実行を押して実行してみましょう。
※実行を押すとqmake→make→生成したアプリの実行を順次行います。
qmakeでMakefileを自動生成してくれます。

こんな画面が表示されたらOKです^^

おわりに
今回はWindows版のQt CreatorをインストールしWindowsでHello Worldを表示させるプログラムを作成しました。
次回はAWSを使ってLinux Ubuntuで同じプログラムをLinux版のQt CreatorでビルドさせてHello Worldを表示させるようにしてみたいと思います。