Unityでユニティちゃんをテレビのワイプみたいにサブカメラを使って別窓でメインカメラと同時に映し出してみよう!

はじめに
今回はUnityでメインカメラとは別にサブカメラを用意して同時に画面表示してみたいと思います。
環境
この記事で作成したUnity Editor 2020.3.12f1 (64-bit)のプロジェクトがあることを前提に進めます。
手順
- SampleSceneに床とユニティちゃんを配置する
- サブカメラを作成し画面に別窓で表示させる
1. SampleSceneに床とユニティちゃんを配置する
Unity Editorでプロジェクトを起動します。
まずは床を配置しましょう。
右上のHierarchy画面で右クリックして3D Object→Planeを選択します。

Hierarchy画面にPlaneが追加されていると思います。
Planeを選択して右のInspector画面でTransformのScaleのXとZを共に10に設定しておきます。

次にユニティちゃんを配置しましょう。
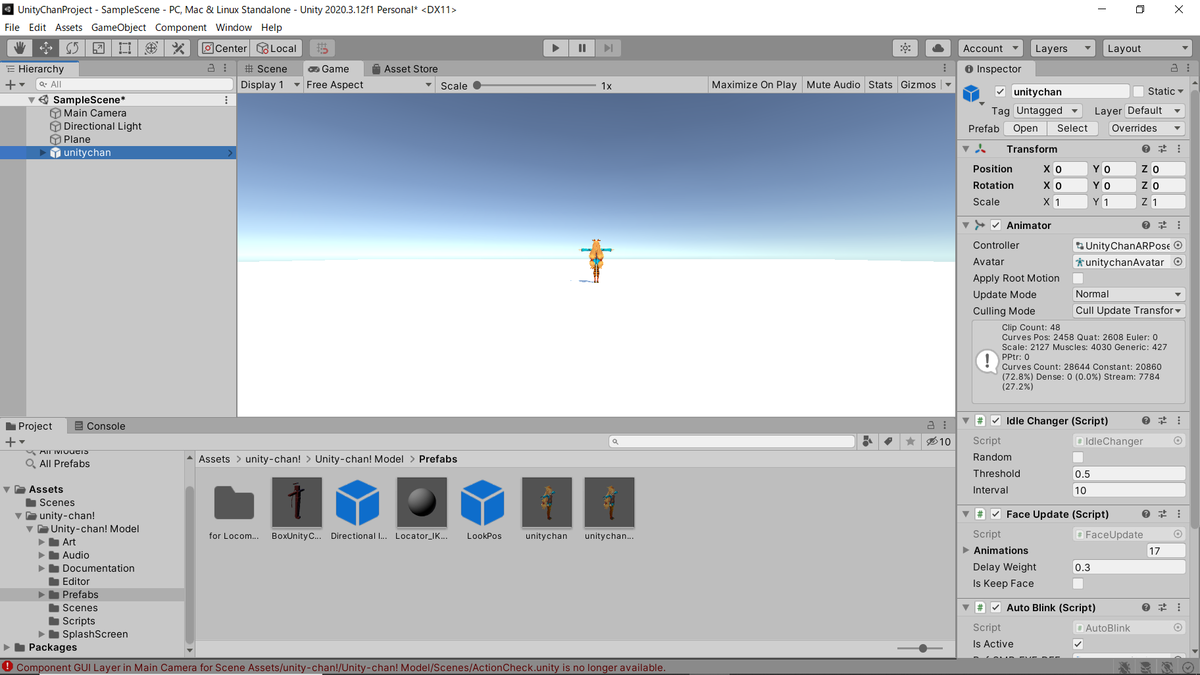
下のProject画面でAssets > unity-chan! > Unity-chan! Model > Prefabsからunitychanを選択してHierarchy画面にドラッグ&ドロップします。

これで床とユニティちゃんを配置しました。

このままだとユニティちゃんの後ろ姿しか見えないので、メインカメラを移動させてユニティちゃんを正面から移すようにしましょう。
Hierarchy画面でMain Cameraを選択して右のInspector画面でTransformのPositionのZを5、RotationのYを180に設定しておきます。

ここで一度実行してみましょう。
うーん・・・、笑顔にさせてみましたが、遠くてよく見えないですね^^;
メインカメラを移動させてもいいんですが、ここはテレビのワイプのようにユニティちゃんの顔をアップするサブカメラを作って右下に表示させてみましょう。
こんなイメージです。

2. サブカメラを作成し画面に別窓で表示させる
サブカメラを作成しましょう。
右上のHierarchy画面で右クリックしてCameraを選択します。

作成したCameraの名前をCam1に変更します。
名前はHierarchy画面上のCameraを一回クリックしたら編集できます。
右のInspector画面でTransformのPositionのYを1.3、Zを0.4、RotationのYを180に設定しておきます。
次にCameraのViewportRectのXを0.75、Yを0.05、Wを0.2、Hを0.35に設定します。

実行してみましょう。
ばっちりですね^^
これでユニティちゃんの表情がよくわかりますね。
おわりに
CameraのViewportRectを変えることで2つだけでなく4でも16でも同時に画面に表示させることができます。
こんな分割画面も可能です。


この作品はユニティちゃんライセンス条項の元に提供されています